Algolia integration
Published onMarch 19, 2024
-Views
1Minutes Read
Algolia is a powerful Search-as-a-Service platform that provides effortless search experiences to your users. It's doc seach engine for react, next, etc. It offers advanced functionalities like a full-text search, multi-attribute search, faceting and filtering, which ensure accurate and dynamic results. This article will guide you on how to use Algolia to set up a premium search experience on your Web.
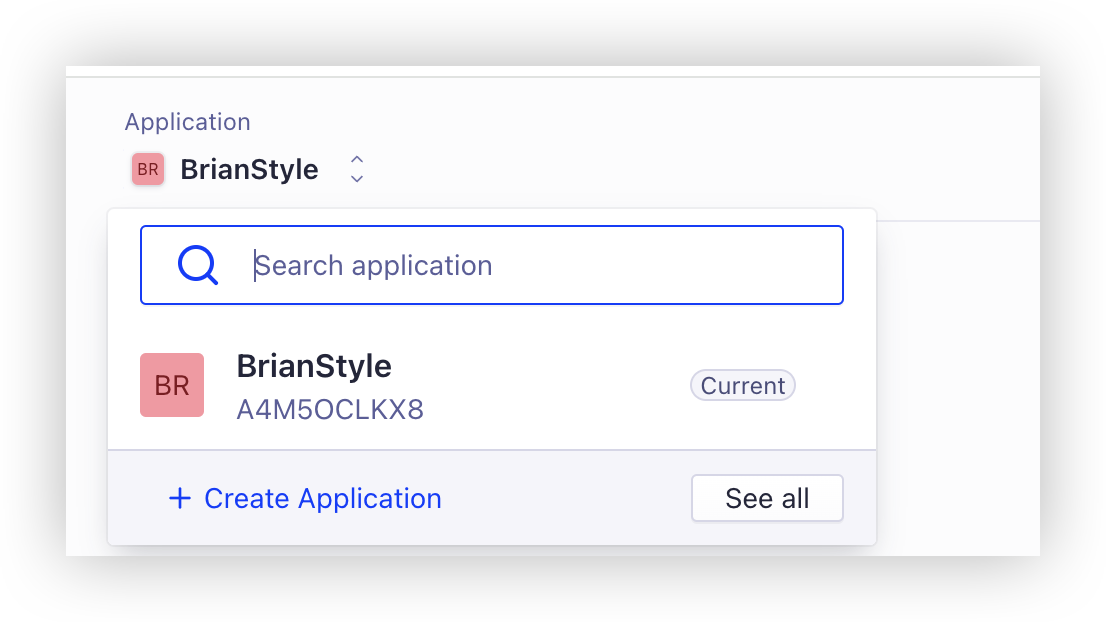
Sign Up & Create an Index
The first step to start using Algolia is to register on their official website. Once registered, you’ll be taken to the Algolia Dashboard, where you need to create an ‘Application.’ An ‘Application’ in Algolia is like a database where all your data is stored for search.

Setup your Algolia crawler workflow
Once you create an Index, you can setup your github Algolia crawler workflow with ALGOLIA_APP_ID and ALGOLIA_API_KEY(Admin API Key).
Add secrets to your Github repository, and deploy your site will trigger the crawler.
setup a crawler config in root dir.
<b>docsearch.json</b>
Run crawler locally
run docker command
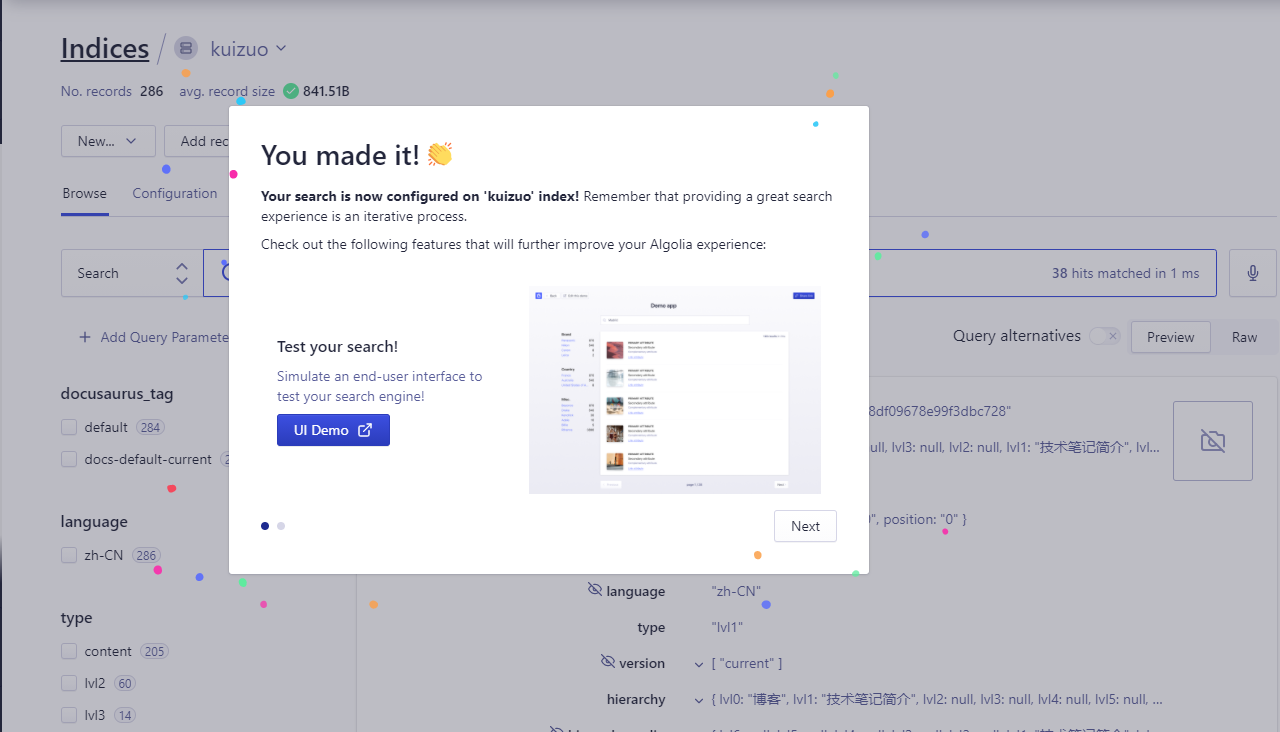
Then wait for the container to run and crawl your website. Finally, open the Algolia console and if the following page is displayed, it means success.

You must ensure that the project is successfully deployed before triggering.
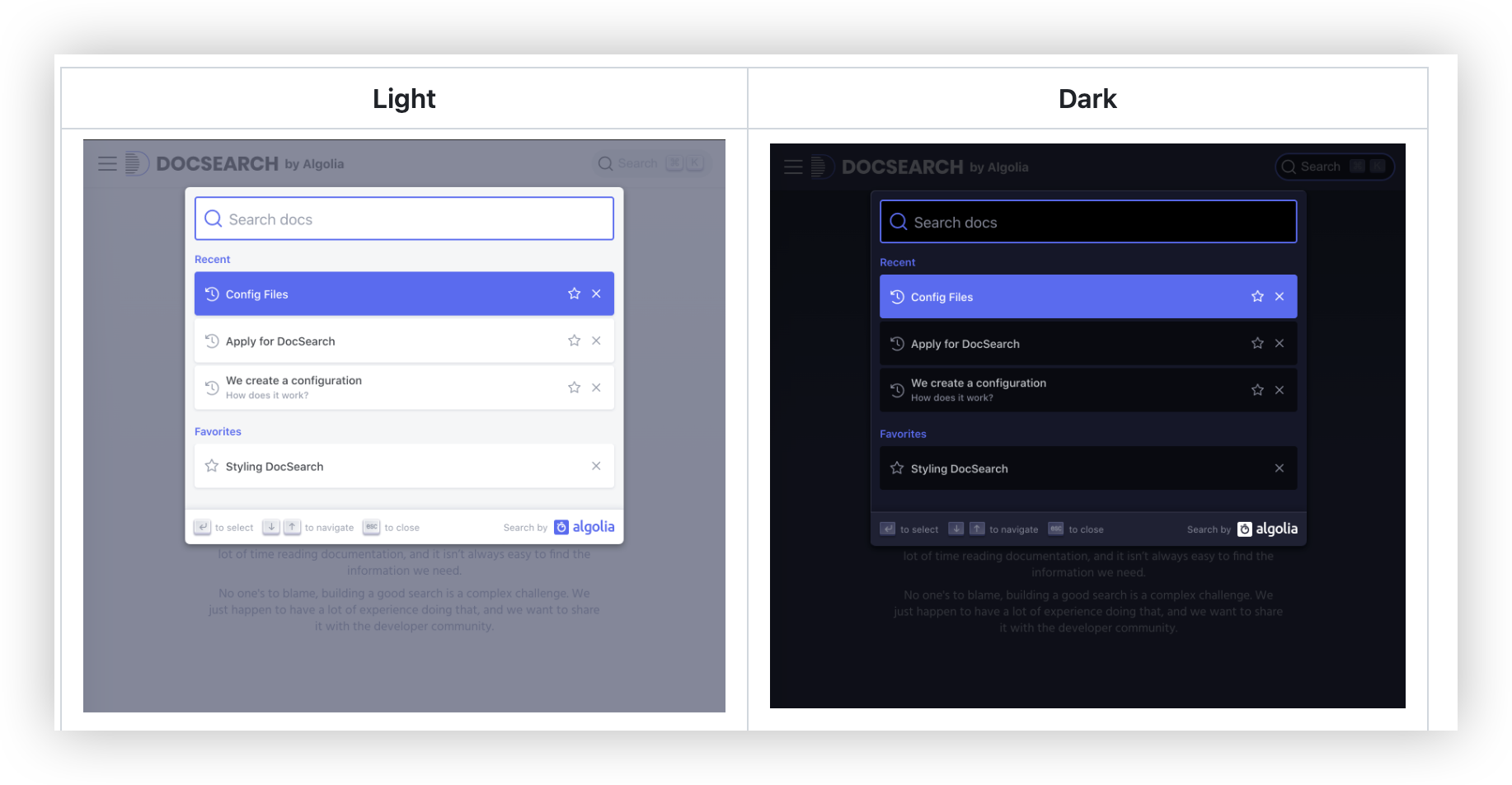
Add search component
At last, you can easily use DocSearch to integrate the document search feature into your React blog system.

Tags:
#Blog